
-
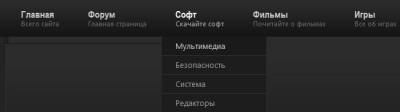
Рабочий пример
-
Приступим.
Заливаем прикрепленный ксс фаил на сайт и прекрепляем его в коде. Для этого между <head></head> вставляем:
-
Code
<link rel="stylesheet" type="text/css" href="../menu.css">
-
Далее в нужное место вставляем код самого меню:
-
Code
<div id="toolbar">
<div class="wrapper">
<ul id="topnav">
<li><a href="/">Название<br><span>Описание</span></a></li>
<li><a href="/">Название<br><span>Описание</span></a></li>
<li class="chosen"><a href="/">Название<br><span>Описание</span></a>
<ul>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
</ul>
<li class="chosen"><a href="/">Название<br><span>Описание</span></a>
<ul>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
</ul></li>
</ul>
</div>
</div>
<div class="wrapper">
<ul id="topnav">
<li><a href="/">Название<br><span>Описание</span></a></li>
<li><a href="/">Название<br><span>Описание</span></a></li>
<li class="chosen"><a href="/">Название<br><span>Описание</span></a>
<ul>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
</ul>
<li class="chosen"><a href="/">Название<br><span>Описание</span></a>
<ul>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
<li><a href="/">подраздел</a></li>
</ul></li>
</ul>
</div>
</div>
-
Настраиваем под себя.
Удачи. До новых встреч.
Прикрепления: menu.css(3Kb)





 Автор:
Автор: 