Добавление небольших деталей может придать Вашему сайту завершенности. jQuery это прекрасная JavaScript библиотека, которая поможет довести мельчайшие детали до совершенства.
Начнем с HTML и CSS
С самого начала нам понадобится CSS. Необходимо поменять свойства тега body:
Все визуальные элементы внутри этого тега не будут загружаться, таким образом все будет спрятано. Многие могут заметить, что это довольно рискованно, так как у пользователей с отключенным JS будет пустой экран.
Поэтому, лучшее решение этой ситуации - это добавление display:none с помощью jQuery. Если у пользователей будет отключен JS, они все равно увидят контент страницы.
$(document).ready(function() {
$("body").css("display", "none");
});
</script>
Теперь нам необходимо подключить jQuery в шапке документа:
Эффект смены страниц с помощью jQuery
После первых шагов нам необходимо написать jQuery код, который создавал бы эффектный переход.
$(document).ready(function() {
$("body").css("display", "none");
$("body").fadeIn(2000);
});
</script>
Первая строка скрипта описана выше, а далее fadeIn метод вызывается на 2 секунды. Можете поэкспериментировать с временем.
Теперь при загрузке страницы у нас получается небольшой эффект затемнения. Но если мы нажмем на какую-либо ссылку, то ничего не произойдет.
Для начала давайте присвоим специальный класс ссылке, которая ведет на другую страницу.
Теперь вернемся к нашему скрипту:
$(document).ready(function() {
$("body").css("display", "none");
$("body").fadeIn(2000);
$("a.transition").click(function(event){
event.preventDefault();
linkLocation = this.href;
$("body").fadeOut(1000, redirectPage);
});
function redirectPage() {
window.location = linkLocation;
}
});
</script>
Теперь мы "попросили" наш скрипт следить за кликами пользователей по ссылкам с классом transition. Если пользователь нажимает, скрипт немедленно сбрасывает браузерный редирект, потом сохраняет целевой УРЛ в переменную linkLocation. Далее мы затемняем элемент body на секунду и вызываем функцию redirectPage. Эта функция перенаправляет пользователя на нужную страницу.
Точная настройка
Все готово и Вы уже можете всем пользоваться. Но есть еще несколько маленьких моментов. Данный эффект будет выглядеть лучше, если Вы определите цвет для тега html схожий с цветом фонового изображения сайта.
/*используйте этот цвет, если у Вас фон черный или около того*/
background-color: #000000;
}
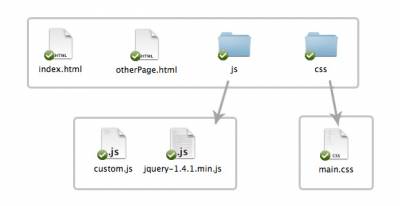
И еще при работе с разными скриптами не забывайте про иерархию и порядок. Лучше все разложить по папкам, чтобы потом легче было разбираться.
Только не забывайте потом менять пути, если что-то перекладываете в другое место.
Если хотите, чтобы все ссылки открывали новую страницу с таким эффектом (не только с классом transition), тогда просто замените $("a.transition") на $("a").
Удачи! До Новых уроков!





 Автор:
Автор: